THE CHALLENGE
Banyan Tree Hotels & Resorts is growing its portfolio aggressively within the next few years, and it needed to strengthen its e-commerce capabilities as a Brand and Booking platform.

"How might we provide an experience that is engaging and valuable to users, so that they will be better informed to book their dream holiday?
WEBSITE OVERALL GOAL
To increase site engagement of Banyan Tree, by optimising site speed and responsiveness so that it is not lagging behind competitors, and also to drive booking conversions.
The client approached the agency with two primary objectives — to audit their existing website and provide recommendations to enhance their website's functionality and usability beyond their competitors.
WHAT I DID
KICK OFF MEETING
We started with a meeting with all the stakeholders involved for this optimization project. Together, we aligned on project goals, scope and processes. This allowed me to gather initial requirements from key stakeholders, together with existing materials available that was provided.


Right from the beginning of the project, it was communicated that we were to have weekly meetings with the clients to ensure they were kept up to date with project developments. Scheduling meetings via face to face/ or con-calls as well as supplying the summary of the meetings meant that any ideas discussed were documented for future reference.
Daily Stand-Ups - held for 10 mins each morning where I delivered progress updates on the tasks/pages that were completed.
Weekly Retrospects - held at the end of every week (4 total) to ensure that the Chief Technology Officer and I kept on the same page and communication was open and fluid. This was extremely important as my findings fed into the backend tech to make sure we were both aligned at every stage of delivery.
DREAM TEAM

This was a project where Technology and Design needed to work closely together to deliver a holistic experience. It is not just about finding the issues but having the appropriate answers for each of them, weighting them, and giving them a ranking to tackle them efficiently within a suggested roadmap.
For that to work, I was tasked to review the website against UX principles and compare the booking engine against competitors and provide strategic recommendations, all along working side by side with the Chief Technical Officer who was parsing existing technical documentation, and doing analysis of the different components available for auditing the tech aspects.


COMPETITOR ANALYSIS
PHASE 1

First of all, I explored features and information on the competitors’ main site plus its property level sites (randomly selected five properties) in order to know the scope of the design and problem. I conducted an observation of every key page of the competitor’s site, identifying what each did well, and what each could still be improved. I put myself in the mindset as a user as much as possible to feel what’s really happening.
I audited layout, tone and navigation.

PROPERTY LEVEL WEBSITES

THE MAIN WEBSITE

I analyze what features and information were contained within the key pages based on the general layout of the website: header, navigation, main content, offers, and footer. This purpose was to gather the scope for the pages and further narrowed the pages to focus on
FINDINGS
Overall Anantara had the best browsing experience. The homepage had an impressive video playing on the first load without any lag time. This was the case for ALL the other property-level websites as well. Rosewood's website had micro-animations made for a delightful experience. Four Seasons' Booking page had a progress bar tracker to let the user know what information was needed to fill out to make a booking. Generally OTAs had feature-heavy filters and exhaustive listing and selected offer or location had proper descriptions, price and discounts shown upfront. This was something that we could potentially adopt for design or features

Feature comparison chart

The booking flow
Click link to view: Competitor Review
At first browse, the website seemed to function pretty 'ok-ly'. It had all the necessary information to put the user into the mind-set of a holiday destination portal with its sleek resort scenery pictures, but that was about it. To put it lightly, the website is pretty bad. There was a lack of information on the homepage and the call to actions were not clearly marked.
Going to the website over the course of five days and examining it was not easy. I not only had to look at the main global website but also the other 29 property websites for inconsistencies. The FULL website was dense.

INFORMATION ARCHITECTURE
PHASE 2

My method of getting deep down in the individual pages is to first fully understand the main navigation, and then translate into the individual linked pages.

KEY FINDINGS
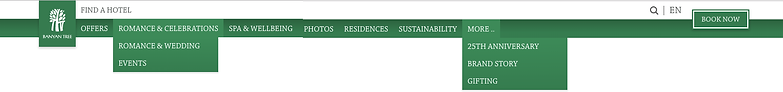
There were drop-down menu hidden items (users might miss out that there were more pages to browse). Also, the titles on these drop-down menus were non-links (users might feel confused and frustrated when no page loads after they click on it). The placement of “FIND A HOTEL” is up on the ‘Utility Navigation’, together with a language selector and a search button, making it a Secondary in nature. Because of this visual placement, users might miss this out and focus on the Main Navigation Bar.
Throughout the whole website, there was new right-side navigation that appeared within Level 2 or 3 pages. This broke the flow of the previous browsing pattern and was potentially confusing for the user. Some of the titles on the navigation were also different from the title of the page. This was confusing.
The Property Website template falls short of expectations as it did not convey the feel of a property homepage, but rather it looked like the user had arrived at a content page deeper into the site. Also, the navigation stayed the same in terms of position and UI, however, the navigation items had changed - this was not immediately apparent due to the lack of visual cues.

Moving forward, I deepened the analysis of the website by conducting a heuristics evaluation based on Jakob Nielsen’s Usability Heuristics.
For the scope of the evaluation, I was looking at the overall experience in the Global Website, Property Level Website and the Booking Flow
THE 10 USABILITY HEURISTICS
PHASE 3

FINDINGS
From the level of compliance for the usability rules, a score was allocated for each of the 10 heuristics. Afterwhich, a radar chart was drawn up to get an overview of the areas in which the website was lacking.


The three most commonly violated heuristics on the website were:
Slow load - There were many instances in which loading pages on the website took 7sec or more, which led me to think that the system had hanged, or made me doubt that I had clicked on any action button.
Visibility of
System Status
Inconsistent
buttons & links - From the moment I clicked ‘BOOK NOW’ I was presented with various CTA buttons in various sizes and naming conventions.
Consistencies and Standards
Inconsistent typography - The hierarchy of headline text, body copy text, and CTA links were not clearly defined. At one glance, it was not clear which information I should click on.
Aesthetic and Minimalist Design
Click link to view: Usability Heuristic Evaluation

RECOMMENDATIONS
PROPOSAL OF IMPROVEMENTS
After going through the 3 phases of the audit, I put together a list of recommendations.
Speed:
-
Optimize for faster loading times
Design:
-
Introduce a proper H1, H2, H3, etc system with a consideration of introducing a secondary/ complementary set of fonts to accompany the Primary Serif fonts
-
To design fluid, ratio-based grid systems that invite harmony between content, layout, and the screen
-
Consider a re-design for text to stand out (eg text on opacity box), when it is within an image space
Buttons:
-
To create consistencies between all CTA buttons
-
Define the states of buttons: Normal, Hover, Pressed, Loading and Disabled
-
Amend the copy and/or position for CTA buttons to be clearer
-
Introduce Primary and Secondary CTA buttons
Navigation:
-
Include Property Name within the Navigation area
-
Primary navigation items should link to landing pages, or all should be section headers for the drop-down links
-
In the case of ONE item, do not put it into a drop-down
-
Design a visually distinctive experience for Brand and Property level, where the property name is clear in the navigation
-
Keeping the user journey in mind: Design the page layout to ensure users will find the CTA button after they read the information about offers/services. This way users will have the understanding of what they are signing up for (as an example)
THE NEXT STEP
PROJECT 'TACTICAL IMPROVEMENTS'
This part of the project follows extensive discussions on the challenges facing the Banyan Tree website, building from the audit project.
CONTEXT
As a result, both parties have a shared understanding of the challenges and issues that the current site was facing. Some of them were fundamental and beyond what could be tackled as just 'improvements'. Fixing those necessitates a revamp.
-
While a revamp was being planned, there was an immediate need to improve business metrics in the interim
-
The client wanted to have a clear target in what we could address since we have limited time and budget to make an impact (for this project)
For the User Journey to be improved, I identified the existing page templates used in the journey, assessed the top 3 areas of improvement for each, and where constraints allowed for the necessary work to deliver the improvements



Image: Banyan Tree
Banyan Tree Website
MAIN SITE HOMEPAGE
BEFORE

AFTER

IMPROVEMENTS MADE
-
Utility top bar navigation introduced
-
There is a dropdown arrow within navigation item to indicate that there are more items inside
-
The CTA button 'BOOK NOW' is more prominent
-
The booking bar has been simplified
-
The main carousel of images has an indicator
-
There is a clear CTA button within the main promo image
-
Offer cards have a clear CTA button and laid out evenly (4 cards) for a neater view
PROPERTY LEVEL HOMEPAGE
BEFORE

AFTER

IMPROVEMENTS MADE
-
Utility top bar navigation introduced to accommodate property level item
-
There is a dropdown arrow within navigation item to indicate that there are more items inside
-
The CTA button 'BOOK NOW' is more prominent
-
The booking bar has been simplified
-
The title on the main image is bigger for clarity and the first paragraph is centralized. This gives the user a sense that they are on a property level homepage
-
Address and phone details are laid out within a structured box for a quick view
-
Offer cards have a clear CTA button
REFLECTION
A SYMBIOTIC RELATIONSHIP
Thanks to the flawless collaboration with the Chief Technical Officer, we were able to provide a comprehensive audit guideline to the client for them to refer to as action material for the future. The implementation of the proposed UX/UI improvements the Property Level Homepage was the better part of the project.

